Sephora Virtual Artist : Exploration to Transaction
My Role – UX & UI Designer
The Challenge
We partnered with the Sephora Innovation Lab to create an experience for Sephora customers that inspires them to explore, play, learn and engage at their own convenience.
Sephora Virtual Artist began as a mobile app and evolved into an experience that enhanced and elevated in-store interactions. The first version of the in-store app was released and, based on user feedback, the product was iterated to improve the experience, remove pain points, add new desirable features, and scale to an iPad Pro display.
Deliverables
Research Synthesis
User Flows
Wireframes
Prototypes
Visual Design
Research
Understanding the Current Experience
Customers and cast members found the product intuitive and easy to use.
Product Try On was the only feature that existed in the experience.
Customers were engaged through this feature by instantly applying makeup (lip/lash).
Customers could try on products one at a time. Lip had the highest engagement.
RFID allowed customers to search products, but many found it overwhelming.
Customers are in a highly stimulated setting filled with lights, smells, products, and customers and cast members.
Experience Principles
Make it Simple
• Allow customers to easily navigate through existing and new product features.
• Provide consistent way finding throughout the experience.
• Ensure relevant tools are handy while maintaining a simple interface.
Make it Fun
• Invite customers to engage with the tool via attract mode.
• Promote photo booth by incorporating feature into the flow.
• Allow customers to save product lists and share photos.
Make it Educational
• Guide customers throughout their experience.
• Provide relevant recommendations based on customer profile.
• Allow customers to learn new tips and tricks.
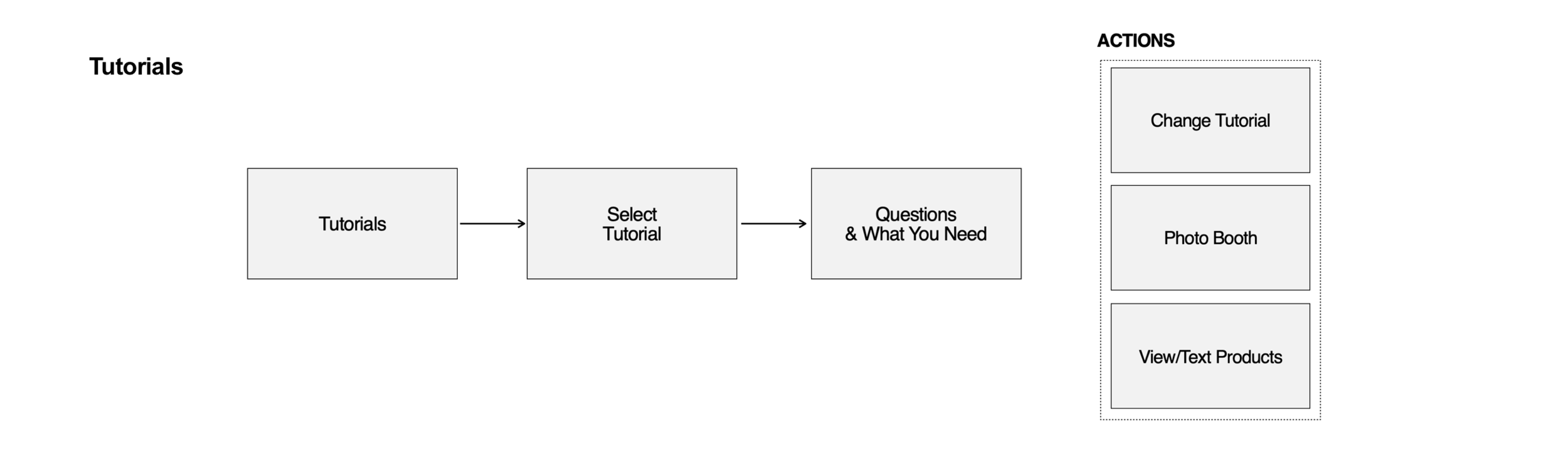
User Journeys
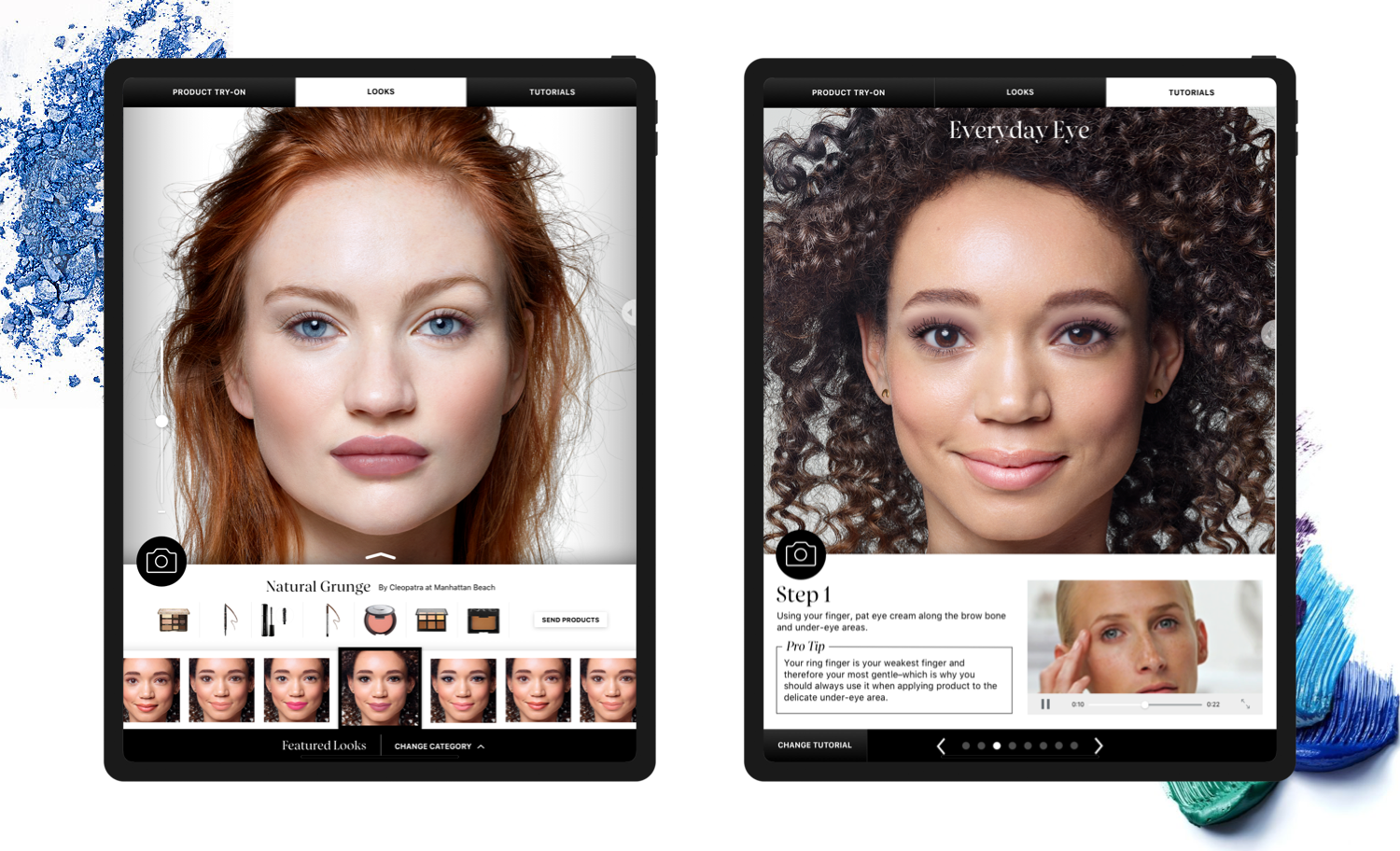
There are three main customer flows in the Sephora Virtual Artist Experience – Product Try-On, Looks, and Tutorials. Rather than separating out the Photo Booth and sharing experience, we incorporated this into each of the flows.






Design
Building the Experience
We explored three ways to organize the experience. Since Product Try-On was the most popular feature we focused on immediately taking customers to this feature first upon engaging with the product.
The first option starts in the Product Try-On experience with all shadow areas exposed. Customers can navigate between features and schedule appointments by accessing the hamburger menu. The second option exposes the features via a tabbed navigation at the top, exposing all features. The third exploration is a guided step-by-step process where customers navigate through one section at a time.
Building on the Foundation
To ensure scalability and consistency, we also looked at how we might organize the tools across the experience features.
Looks: Curated looks for any Occasion
Photo Booth: Send yourself or share a photo of your new look along with a list of products
Usability Testing
Selecting color is an important part of the Product Try-On experience whether you are looking for a new shadow or lip shade. We explored several ways customers could shuffle through different shades across different product types.
We evaluated the pros and cons of the color selection tool and decided to get additional feedback from users to see which experience was more intuitive. We created a prototype and partnered with the client to do Field Testing. We learned that while customers enjoyed interacting with the wheel, the color spectrum allowed customers to easily see all the colors available in a single glance and jump to that shade with a single tap.
Bringing the Experience to Life
Impact
In an environment that can be overwhelming, Sephora Virtual Artist helped customers save time by allowing them to easily try on make up quickly and safely, while having fun. The in-store experience seamlessly integrated into the customer’s journey by allowing them to come back to the experience at home or get additional assistance from a cast member in store. Sephora was also able to send customers more personalized recommendations based on their in-store looks.
“Since launching Sephora Virtual Artist, our clients have virtually tried on hundreds of millions of shade combinations.”
Retrospective
The experience was well received by the client and customers. Usability testing allowed us to get valuable feedback from customers on the color selection tool and make additional refinements that elevated the experience. I would have liked to incorporate more rounds of testing for each of the features earlier in the process so that we could have made more informed design iterations as we built out the tools within each of the features.